
Unveiling Consumer Trends: Analyzing Top-Selling Products by Category on Amazon
Amazon, the retail behemoth, offers a treasure trove of data on consumer preferences. By analyzing the top-selling products across various categories, we can gain valuable insights into current trends, identify unmet needs, and potentially predict future buying patterns. Before starting online selling know about Carrd Kevin David. Here’s a deep…
Keep reading
Unlocking Hiring Success: Mastering ATS Compatibility in Your Job Description Templates
In today’s competitive job market, where the demand for top talent is high and the recruitment process is fast-paced, mastering the art of optimizing job description templates for ATS compatibility is essential for every recruiter. Applicant Tracking Systems (ATS) play a crucial role in the hiring process, helping recruiters manage…
Keep reading
Dwelling on the Deeps: Marine Mysteries and Earthquakes
For centuries, people have been fascinated by natural disasters, which inspire a mixture of wonder, fear, and curiosity. These geological phenomena, which range from the explosive rage of volcanic eruptions to the violent shaking of earthquakes, serve as a constant reminder of the enormous power and complexity of Earth. We…
Keep reading
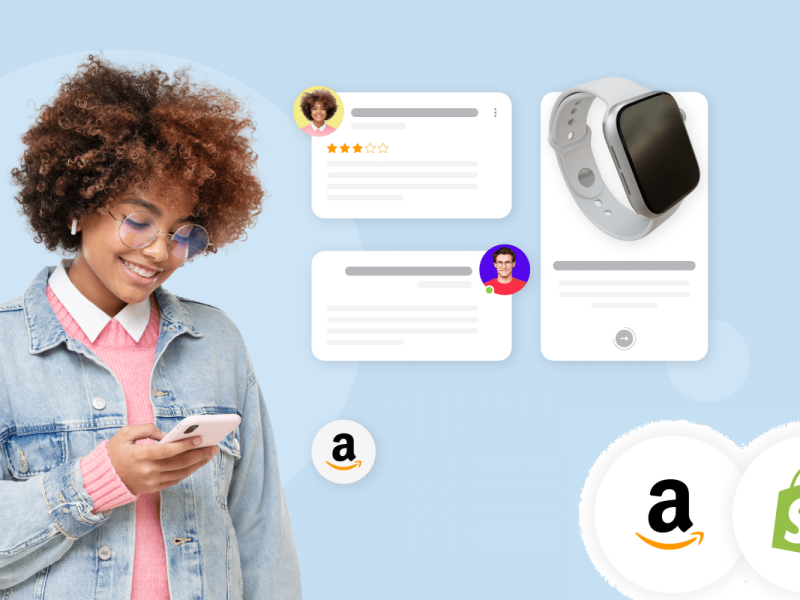
Tools To Add Amazon Reviews To Shopify Website (Benefits Included)
E-commerce platforms have changed the whole dynamic of online shopping for customers. Moreover, with stores like Shopify, customers have access to products from different industries at their fingertips. However, with so many options on Shopify, if you want your store to thrive you need to build customer trust. Thus, customer…
Keep reading
How to Write an MLA-Style Assignment
The MLA style gives rules to designing scholarly composition. MLA represents the Cutting edge Language Affiliation. It is applicable to numerous baddiehub.comm academic fields, particularly literature, history, and English. Papers written in MLA design are expected to be easy to peruse and refer to. On the off chance that alloted a…
Keep reading
Trends And Transformations In Modern Cookbook Culture
The world of modern cookbooks stands at the forefront of innovation. Offering a kaleidoscope of trends and transformations that redefine how we approach food. From the fusion of diverse global flavors to the visual spectacle presented through artful photography. The pages of contemporary cookbooks have become a canvas for culinary…
Keep reading
Three Essential Tips to Create a Foolproof Brand Strategy
You may find it hard to believe, but branding is more than recognizing factors such as logos, colors, and taglines. It is made by all the factors that contribute to your image and perceptions of the potential customers and how it sends a message. The first impressions are very important…
Keep reading
Top 6 Product Review Websites To Fuel Your Business Growth
One of the easiest ways to sell, buy, and make money online is to write great online product reviews. Over the last couple of years, shopping for new products has changed. In making the final purchase decision, customers require much more caution and require extra confidence before making any online…
Keep reading
Die Cut Window Folders: Make Your Day Tasks Easy And Efficient
In the corporate world, the use of folders is an essential part. From day-to-day tasks to client dealings die cut window folders play an essential role. For smooth and efficient working it is important that all the things remain organized. No corporate sector is free from dealing with bulk of…
Keep reading
5 Crucial Tactics To Write A Great Guest Post
Are you planning to write a great guest post? If yes, in this article, we have come up with some of the best tactics that will help you in writing the most successful guest post. When you choose paid guest posts, it is important to know that the right strategies…
Keep readingLoading…
Something went wrong. Please refresh the page and/or try again.
Follow My Blog
Get new content delivered directly to your inbox.
